In the conventional setup, a search engine’s query to download a web app is sent to the server. Once the information has been downloaded from the server, it is sent to the visitor’s browser. Every time a client loads a new page, the information must be retrieved from the server and parsed once again.
Data is sent just once while using SPA. This doesn’t guarantee that the browser will show the same page every time a user seeks a fresh page. Rather, all of the JS is downloaded in a single request, and future requests just include the newly added components. No more refreshes will take place. This means the whole process will be handled on a single page. A popular SPA application that everyone uses is Gmail. You can check for new messages without having to constantly reload your inbox.
React vs Angular — An Overview
And now we circle back around to talking about React and Angular. The React.js aka ReactJS JavaScript library for UI components was developed by Facebook. With quick refreshing and other code reuse features, building cross-platform apps is considerably less of a hassle with React. The Angular.js framework is an open-source, JavaScript-based web application framework developed by Google. It influences how JS is programmed by end users. They are functionally equivalent. In contrast to Angular’s dependence on JS, HTML has a standard Document Object Model (DOM) and allows for two-way data binding.
React vs Angular– Performance
Thanks to Angular’s two-way data binding, whatever modifications are made to the model are instantly reflected in the interface. When there is a modification in the view’s data, the model is likewise refreshed. The app’s performance slows down when it has to analyze a lot of data at once. React is written in JSX, supports virtual DOM, and only allows for unidirectional data binding. Therefore, it is not required to update both the view and the model whenever data is revised.
React vs Angular– Ease of update
With React, you can easily exchange data across versions. There is little effort required to patch the front-end development libraries since they largely rely on other, external libraries, and migrating to a different provider is simple. When utilizing the React framework to create applications, programmers need to ensure that all necessary third-party libraries are compliant with the most recent version of JavaScript. Unfortunately, this process takes time and energy on the part of the programmers. When compared, Angular’s CLI is superior since it allows for commands like ng update. This facilitates speedy app updates to the most recent version. Thus, employing the most recent improvements makes app development really simple. Platform and framework updates are handled automatically. In order to facilitate seamless upgrades between versions, both technologies are hard at work. While Angular has advanced, React has not yet caught up.
So, React or Angular, Which One To Choose?
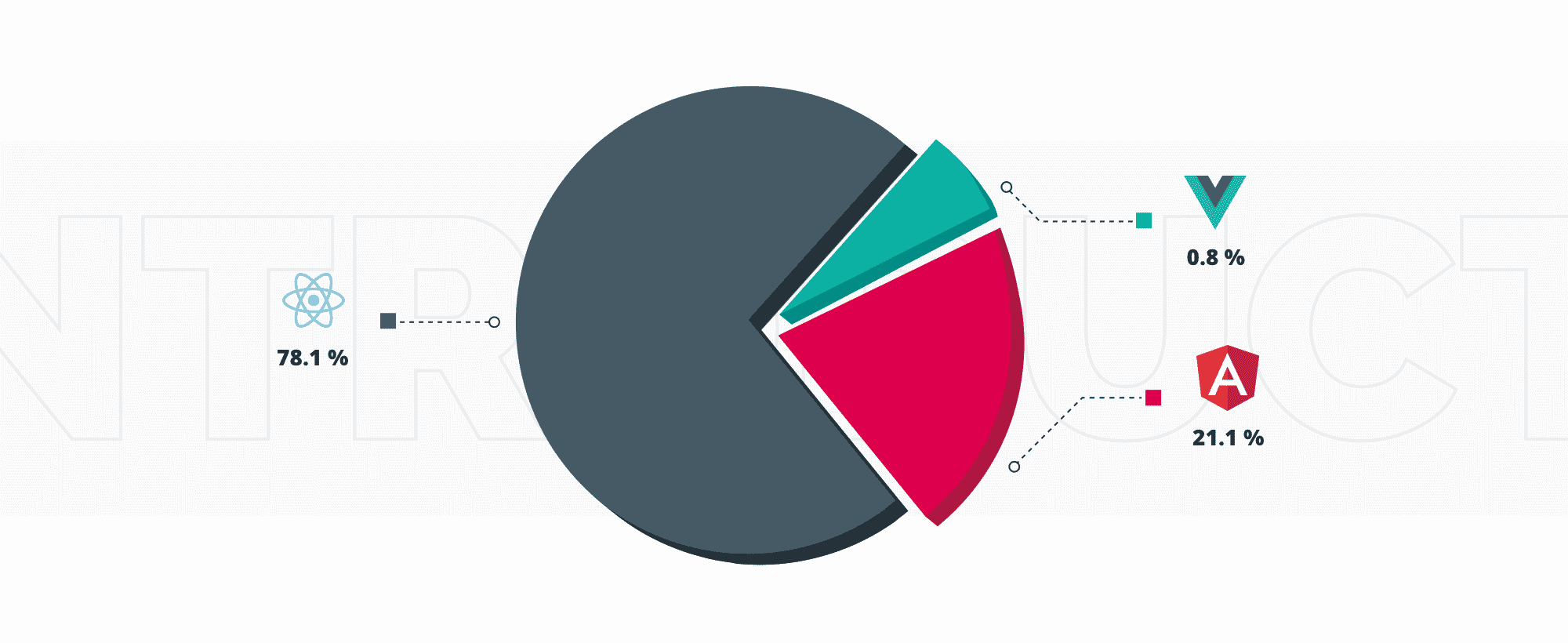
With so many options, each with its own quirks, picking the best framework could be a challenge. Choosing between Angular and React is, in my opinion, mostly a matter of taste, given that they both achieve the same ends via different means. React compared to Angular, has a low learning curve. React appears to have surpassed Angular in popularity due to its adaptability, making it simpler for programmers to build new applications. Both are very effective, representing a quantum leap forward from the primitive days of web development in terms of productivity gains, developer convenience, and code production schedules.